В качестве примера того, насколько легко интегрировать нашу систему аутентификации на любую веб-страницу, делая ненужным использование плагинов браузера (и разрешая этот тип аутентификации из других браузеров без плагина), мы начнем описывать варианты использования, где реализовала аутентификацию NoMorePass.
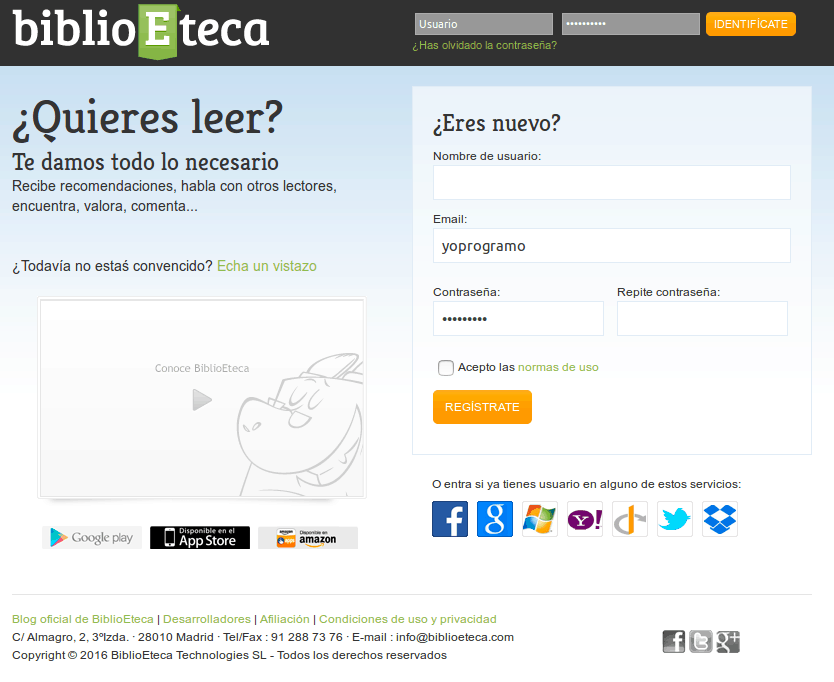
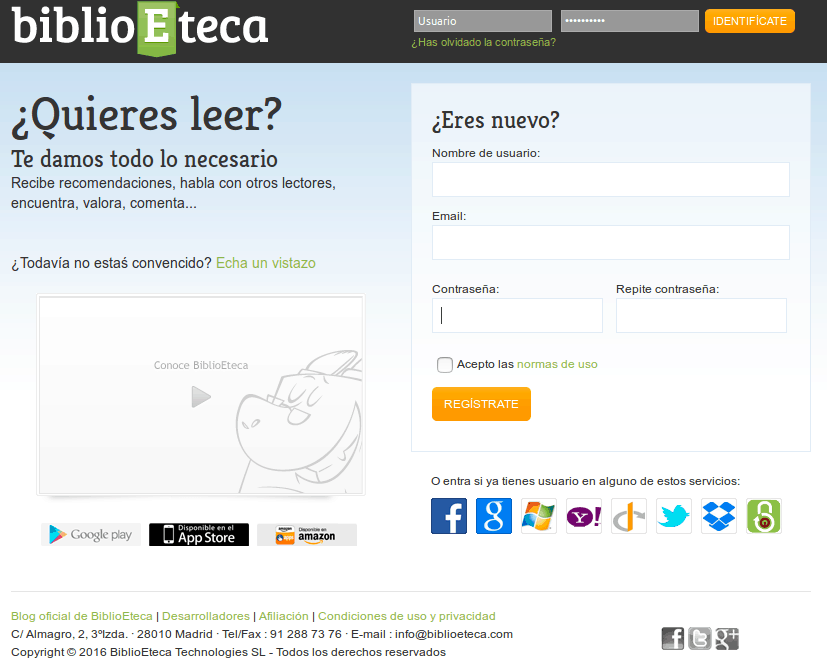
Первый случай, конечно же, относится к сайту biblioeteca.com, где основная страница была изменена для доступа к NoMorePass, как и предыдущая страница:

Как мы видим, на иконках ниже, где мы указываем различные , с помощью которых мы разрешаем доступ. Мы добавим еще одну кнопку (иконку), которая позволит нам войти в систему с помощью NMP. Код html следующий:
<a href="javascript:goNMP()"><img src="https://www.nomorepass.com/images/ext/ico-36.png" alt="Entrar mediante NoMorePass" /></a>
Как мы видим, у нас уже есть значок нужного размера на сайте nomorepass
(есть несколько, вы обязательно найдете их). Кроме того, мы указали, что
действие, которое мы собираемся выполнить при нажатии кнопки, - goNMP ().
Иконка выглядит так:
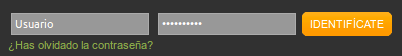
 Поля, которые мы хотим заполнить, находятся наверху и имеют класс
«имя пользователя» и «пароль» соответственно. Кроме того, кнопка,
которую мы должны нажать, имеет класс «btn_cabecera»:
Поля, которые мы хотим заполнить, находятся наверху и имеют класс
«имя пользователя» и «пароль» соответственно. Кроме того, кнопка,
которую мы должны нажать, имеет класс «btn_cabecera»:
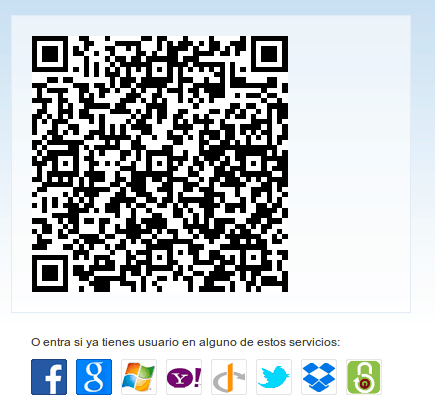
 Наше намерение состоит в том, чтобы qr отображался в верхней части
клавиатуры, поэтому нам просто нужно найти div, содержащий эту часть,
которая в нашем случае относится к классу webcontB, и у нас нет другого
элемента этого класса на странице. Таким образом, код, который мы включаем,
следующий:
Наше намерение состоит в том, чтобы qr отображался в верхней части
клавиатуры, поэтому нам просто нужно найти div, содержащий эту часть,
которая в нашем случае относится к классу webcontB, и у нас нет другого
элемента этого класса на странице. Таким образом, код, который мы включаем,
следующий:
<script src="https://www.nomorepass.com/js/dist/nomorepass.min.js"></script>
<script>
function goNMP(){
NomorePass.fielduser = ".username";
NomorePass.fieldpass = ".password";
NomorePass.qrcode = ".webcontB";
NomorePass.callback = function () {
document.querySelector('.btn_cabecera').click();
}
NomorePass.goqr();
}
</script>
И это делает страницу такой:

И когда мы нажимаем кнопку NoMorePass, она выглядит так:
 Теперь qr код полностью функционален. Теперь мы можем перейти на страницу
biblioeteca с помощью приложения NoMorePass.
Просто, не так ли?
Следующие шаги состоят в том, чтобы немного изменить стили и добавить,
если хотите, кнопку, чтобы снова появился экран регистрации.
Все инструкции по интеграции NoMorePass на вашей веб-странице
Теперь qr код полностью функционален. Теперь мы можем перейти на страницу
biblioeteca с помощью приложения NoMorePass.
Просто, не так ли?
Следующие шаги состоят в том, чтобы немного изменить стили и добавить,
если хотите, кнопку, чтобы снова появился экран регистрации.
Все инструкции по интеграции NoMorePass на вашей веб-странице









Recent Comments