The NoMorePAss app is an application designed to store in a safe manner the set user/pass in the mobile device and be able to share (a encrypted version) with clients that request a credential from the user. It makes unnecessary to store the passwords in other places avoiding lacks in external servers on hacking attempts.
The operation of the app rely on the encryption of all the pass using a master-password provided for the user and requested every time it is needed and/or stored and protected using hardware devices (as fingerprint id) and it defines a protocol to exchange reencrypted versions of this passwords to be consumed by clients. In this document we are going to describe the interaction with javascript clients and the chrome extension, making possible to the user “send” passwords to the browsers in a safe manner.
The protocol rely on external servers (www.nomorepass.com) that act as intermediary for exchanges and are unable to recover the full password even if all the traffic between client and server were compromised (but that is not even possible due https protocol).
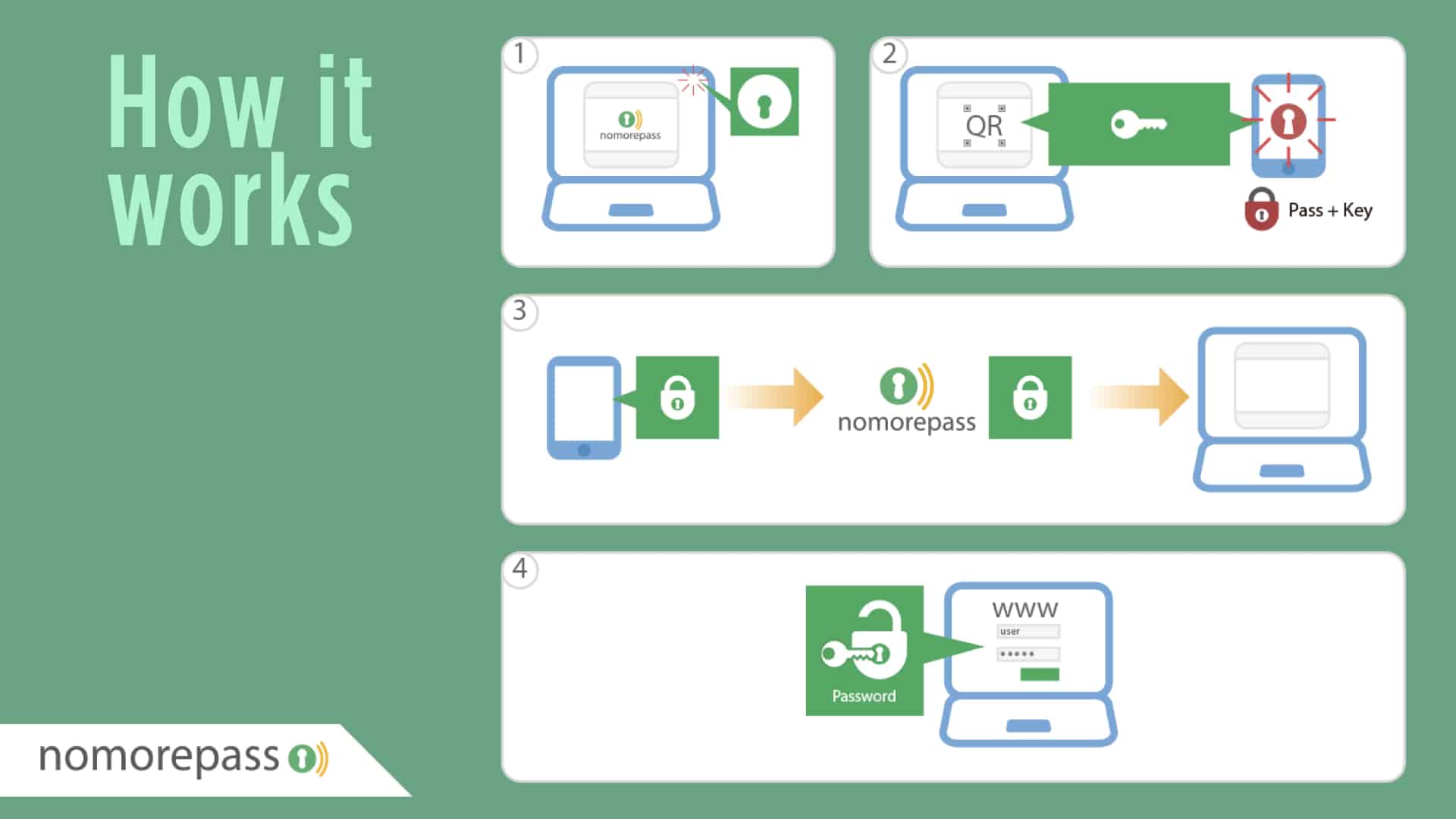
The chrome extension search in the page the user are browsing for fields that indicate the presence of login/password form. If this is the case, the user can activate the protocol clicking on the button. In this moment the extension request a ticket from the server (POST /api/getid) and receives a ticket and a token (unused). The extension generates a new unique token and create, using this new token and the ticket received a qr code that is shown to the user in the screen. From this moment the extension call the check function (POST /api/check) providing the ticket until receive a positive response or the ticket expires.
The user, using the app can scan the qrcode, extract the ticket and the token created by the extension and encrypt the password selected using this token (remember, only the extension know this token), in this moment call the server to communicate the encrypted password and the username (POST /api/grant), receiving this information in the server makes the next check call returns the encrypted password to the client.
When a check call to the server receives a positive response, including username and encrypted password the extension decrypt the password using the private token generated and fill the corresponding identified form fields and simulates the user submit of these values.
The protocol assures the token used to encrypt the password is only known by the extension and transmitted to the app using the camera, so it makes impossible to be intercepted and avoid the possibility of decrypt the password sent to the server.