As an example of how simple it is to integrate our authentication system into any web page, making it unnecessary to use browser plugins (and allowing this type of authentication from other browsers without a plugin), we will begin to describe use cases where someone implemented NoMorePass authentication.
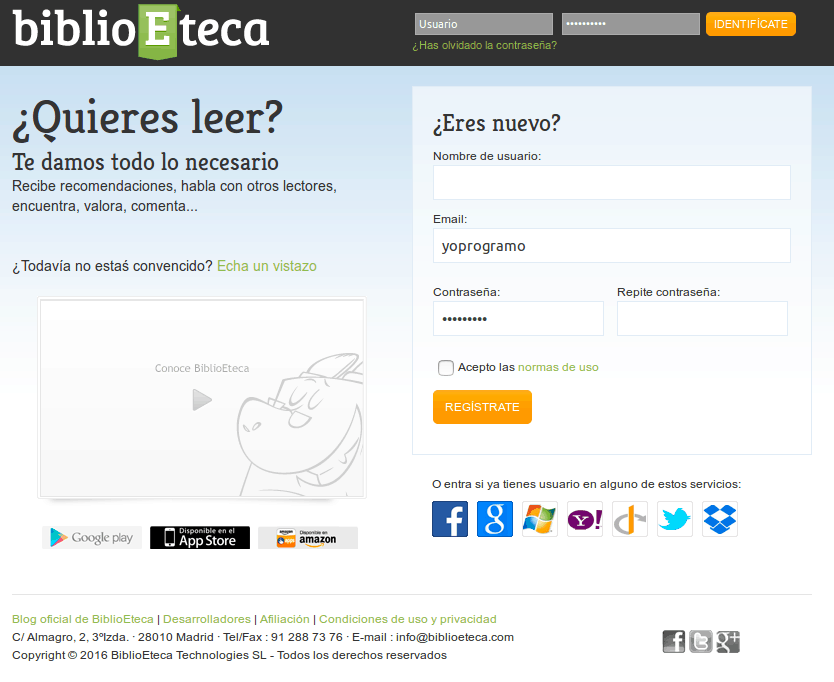
The first case, of course, is that of biblioeteca.com , where the main page has been modified to allow access with NoMorePass, the page before the changes:

As we see there is a button below where we indicate the different means by which we allow access. Let’s add a button that allows us to login with NMP. The added html is as follows:
<a href="javascript:goNMP()"><img src="https://www.nomorepass.com/images/ext/ico-36.png" alt="Entrar mediante NoMorePass" /></a>
As we already have in the web of nomorepass an icon of the appropriate size (there are a few, surely you find something adequate). In addition, we have indicated that the action that we are going to execute by clicking on the button is goNMP(). The keypad looks like this:

The fields that we want to fill in are at the top and have the class “username” and “password” respectively. In addition the button that we must press has the class “btn_cabecera”:

Our intention is to make the qr be displayed at the top of the button, so we just have to locate the div that contains that part, in our case the class webcontB and realize that we do not have another element of that class on the page. So the code we include is the following:
<script src="https://www.nomorepass.com/js/dist/nomorepass.min.js"></script>
<script>
function goNMP(){
NomorePass.fielduser = ".username";
NomorePass.fieldpass = ".password";
NomorePass.qrcode = ".webcontB";
NomorePass.callback = function () {
document.querySelector('.btn_cabecera').click();
}
NomorePass.goqr();
}
</script>
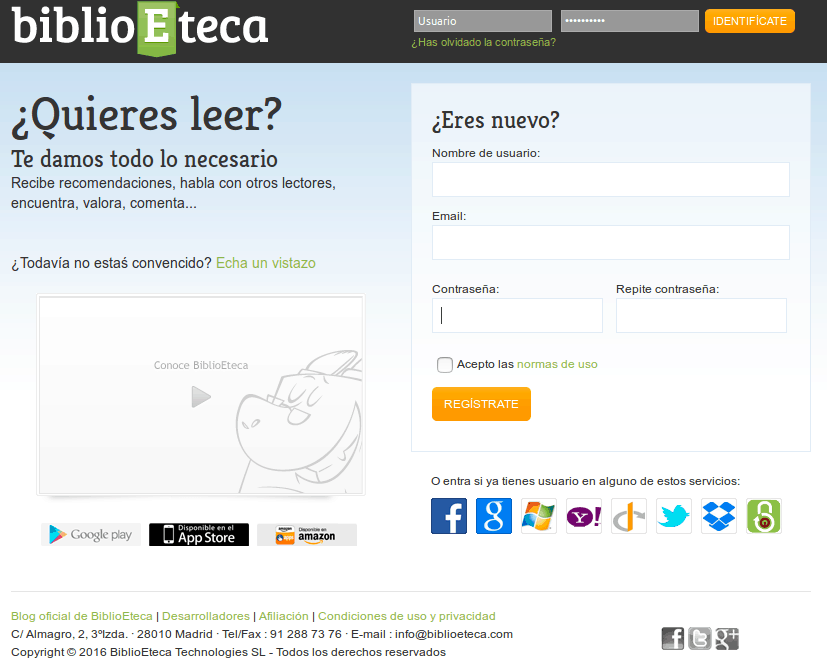
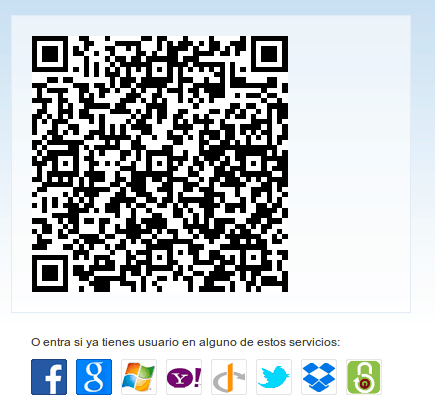
And it makes the page look like this:

And when we click the NoMorePass button it looks like this:

With the qr fully operational. We can already enter the library page using the NoMorePass app. Simple, right? The next steps would be to tweak the styles a bit and add, if you like, a button so that the registration screen reappears.
All instructions on how to integrate NoMorePass into your website.






Recent Comments