Als ein Beispiel dafür, wie einfach es ist, unser Authentifizierungssystem in einem beliebigen Web-Seite zu integrieren, die Verwendung von Browser-Plugins zu beseitigen (und damit diese Art der Authentifizierung von anderen Browsern ohne Stecker), werden wir beginnen, Anwendungsfälle zu beschreiben, wo es hat NoMorePass authentication implementiert.
Der erste Fall ist natürlich die Bahn biblioeteca.com, die die Homepage zu ermöglichen, Zugang zu NoMorePass geändert wurde, so war die Seite vor:

Als wir dort sehen, ist eine Knopfleiste unten, wo wir die verschiedenen Mittel angeben, mit denen wir den Zugang zu ermöglichen. Lassen Sie uns auf eine Schaltfläche hinzufügen, die uns mit NMP anmelden können. Die hinzugefügte html ist wie folgt:
<a href="javascript:goNMP()"><img src="https://www.nomorepass.com/images/ext/ico-36.png" alt="Entrar mediante NoMorePass" /></a>
Wie wir bereits im Netz der nomorepass einer Ikone der richtigen Größe haben (es gibt ein paar, sicher bei Ihnen zu finden). Darüber hinaus haben gezeigt, dass wir die Aktion, die durch Klicken auf die Schaltfläche ausgeführt wird, ist goNMP(). Die Tastatur ist auch uns:

Wir wollen füllen Felder oben sind und die Klasse „username “ und „password“ bezeichnet. Darüber hinaus drücken muss die Taste haben die „btn_cabecera“ Klasse:

Unsere Absicht ist, die qr zu machen, ist an der Oberseite des Anhängers angezeigt, so müssen wir nur die div lokalisieren, dass ein Teil enthält, die in unserem Fall ist das „webcontB“ Klasse und nicht über ein weiteres Element dieser Klasse auf der Seite. Also wir sind der Code ist wie folgt:
<script src="https://www.nomorepass.com/js/dist/nomorepass.min.js"></script>
<script>
function goNMP(){
NomorePass.fielduser = ".username";
NomorePass.fieldpass = ".password";
NomorePass.qrcode = ".webcontB";
NomorePass.callback = function () {
document.querySelector('.btn_cabecera').click();
}
NomorePass.goqr();
}
</script>
Und es macht die Seite sieht wie folgt aus:

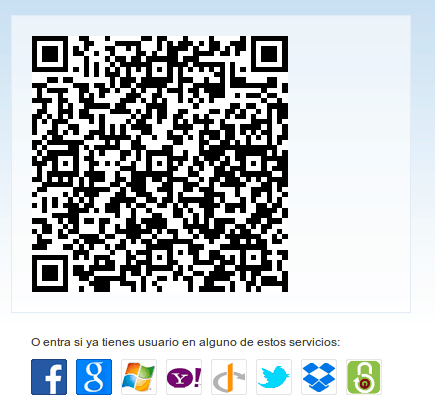
Und wenn wir die Taste NoMorePass drücken sieht wie folgt aus:

Mit der voll funktionsfähigen qr. wir können die Seite mit der App BiblioEteca NoMorePass eingeben. Einfach, nicht wahr? Die nächsten Schritte wären einige Stile anpassen und fügen Sie, wenn wir eine Schaltfläche, um den Registrierungsbildschirm erscheint wieder wollen.
Alle Anweisungen, wie NoMorePass auf Ihrer Webseite zu integrieren.





Neue Kommentare